Wondering how to use the WordPress block editor effectively? You’re at the right place.
If 600 years ago, Gutenberg transformed the world of printing, today, Gutenberg block editor has revolutionized how websites are made on WordPress. This isn’t just a nostalgic nod to history but evidence of the ever-evolving world of website design.
The WordPress Gutenberg editor brings you a dynamic and intuitive experience that is more beginner-friendly compared to the old visual editor. This Gutenberg WordPress guide demystifies everything you need to craft compelling narratives on visually stunning pages.
We will begin by answering the question – what is Gutenberg? And then, we will dive into its features and tools that can help you showcase your creativity.
Follow along to uncover our tips on how to use the WordPress block editor.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
What Is Gutenberg WordPress Block Editor?
The WordPress Block Editor, often called Gutenberg Editor, was introduced in 2018. It has since become the default page editor on the platform.
It replaces the WordPress Classic Editor, primarily based on a singular content field. Gutenberg, on the other hand, adopts a block-based approach to page designing and editing.

A block-based approach means that every element of your webpage is treated as a block, be it paragraphs, images, or buttons. This modular approach lets you easily arrange and style content without complex coding.
Gutenberg offers numerous blocks to help you add anything to your website.
Apart from the core blocks offered by Gutenberg, it also allows third-party developers to create custom blocks that expand the possibilities of what you can create.
As we dive deeper into this WordPress block editor tutor, we must also touch upon the pros and cons of this editor.
Pros and Cons of Gutenberg
Like any other tool, Gutenberg is not without its strengths and weaknesses. Let’s look at these in detail.
| Pros ✅ | Cons ❌ |
|---|---|
| User-Friendly Interface: Gutenberg’s block-based approach is designed to be more intuitive, making your experience smoother. | Learning Curve: If you are used to the classic editor, Gutenberg can initially seem complex. |
| Design Blocks: The block system is a game-changer, allowing you to design pages by simply dragging and dropping blocks. | Performance: Gutenberg can sometimes be slower than the classic editor. |
| Optimization: Gutenberg’s responsive design ensures that content looks good on all devices. | Limited Layout Options: While Gutenberg offers various blocks, it lacks some advanced functionalities and design layouts available in other page builders. |
| Enhanced Visual Editing: Unlike the classic editor, where shortcodes were required, Gutenberg provides a real-time visual representation of your content. | |
| Customizations: Integrate custom blocks to expand the editor’s capabilities. |
Looking to create stunning webpages with Gutenberg? Try these top 5 Best WordPress Block Themes for Gutenberg.
Gutenberg Block Editor vs Classic Editor: What’s Different?
The Gutenberg Block Editor and the Classic Editor offer distinct features and cater to different user preferences.
Here is a comprehensive comparison to help you understand them both:
- Understanding the editors: Gutenberg offers a block-based approach to content creation. On the other hand, the classic editor provides a familiar Microsoft Word-like environment, making it easy for users to create content without any learning curve.
- User Experience: Gutenberg provides an intuitive interface, and the classic editor lets you start writing immediately. However, transitioning from the Classic Editor to Gutenberg involves a learning curve.
- Customization Capabilities: Gutenberg’s block-based design system allows you to customize each block and create a more personalized web page. The Classic editor provides a straightforward approach but lacks advanced customization options.
- Support and Future Development: Gutenberg is continuously updated and improved as part of the core WordPress software. Features like full site editing are on the horizon, ensuring you stay up-to-date with the latest advancements. WordPress no longer updates the Classic Editor, so its long-term viability is uncertain.
If you are new to WordPress, Gutenberg can be your go-to page builder, owing to its intuitive design and customization features.
However, suppose you are used to the Classic Editor interface. In that case, you can use the Classic Editor plugin to continue using it while also exploring Gutenberg to enhance customization without the need to rely on shortcodes.
Elementor or Gutenberg, which page builder is better? Learn more in our detailed Elementor vs Gutenberg comparison.
What Kinds of WordPress Blocks Does the Block Editor Offer?
Blocks are at the heart of the Gutenberg WordPress editor. Blocks can be considered individual units that you can use to build your content.
Imagine them as building blocks or Lego pieces. Each block has a specific function, and when combined, they form the structure of your webpage.
Here are some WordPress blocks that you get with the Gutenberg Block Editor:
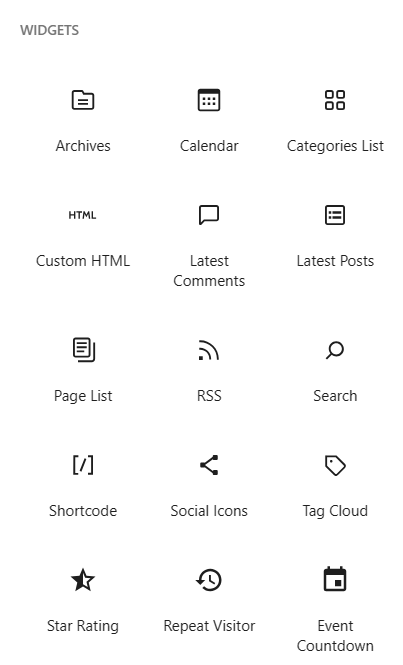
1. Widgets Blocks
First, let’s begin with widget blocks. These are native to WordPress and help you add various functionalities.
Some widget blocks include Calendar, Archives, Latest Comments, Latest Post, RSS, Search, and Social Icons.
Widget blocks offer you flexibility and control over how your widgets look and behave.

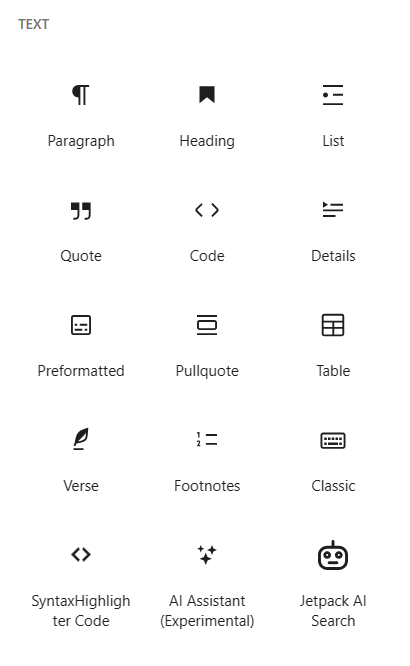
2. Text Blocks
Text blocks are fundamental for content creation. The Paragraph block is your primary writing tool, with standard typography options like bold, italics, hyperlinks, and alignment.
This set of blocks is quite versatile as it includes header, quotes, table, verse, and preformatted blocks, allowing you to add various content.

3. Design Blocks
Design blocks cater to the layout and composition of your content. They offer many options to organize different design elements, ensuring your pages look exactly as envisioned.
Key design blocks include- columns, groups, spacer, separator, and page break blocks. There are also button blocks that help add interactivity.

4. Media Blocks
Media blocks are your go-to for integrating non-text elements like images, videos, and audio.
These include gallery, file, media, text, and cover blocks. These blocks enhance the visual appeal of your page.

5. Embeds Blocks
Embed blocks are helpful when you want to incorporate content from external platforms. Instead of fiddling with code, paste the desired URL into the embed block.
There are dedicated blocks for popular platforms like Twitter, YouTube, Spotify, Imgur, Reddit, Kickstarter, Pinterest, and TikTok.
If your target platform isn’t listed, the generic Embed block lets you incorporate such links.

6. Theme Blocks
Theme blocks house essential components like the navigation menu, site title, logo, and login options.
This category is rich with elements related to individual posts, such as post titles, featured images, post excerpts, and more.

How the WordPress Gutenberg Editor Works?
The Gutenberg Block Editor has everything you need to create visually appealing web pages. You can create new pages and posts for your WordPress site. Select from an extensive list of blocks and drag-and-drop them to add various elements to your page.
You can also edit and remove Gutenberg blocks as needed. Depending on the blocks you pick, you get styling options like font size, font color, background, border, and more.
These blocks support multiple content types and functions, allowing you to create an engaging and interactive page.
Using Gutenberg Block Editor
Let’s now understand how to use Gutenberg editor, from adding a new page to editing and publishing it.
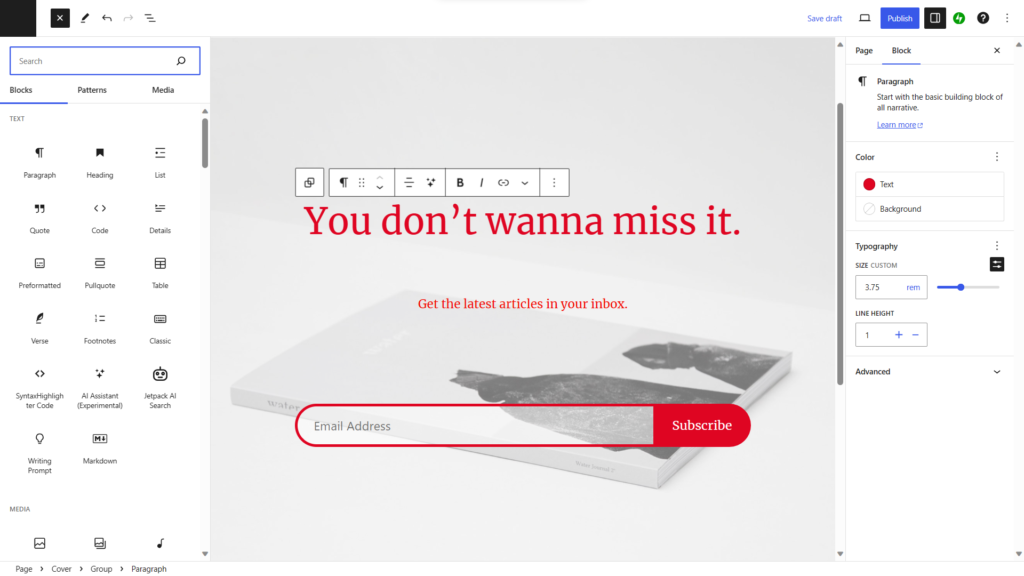
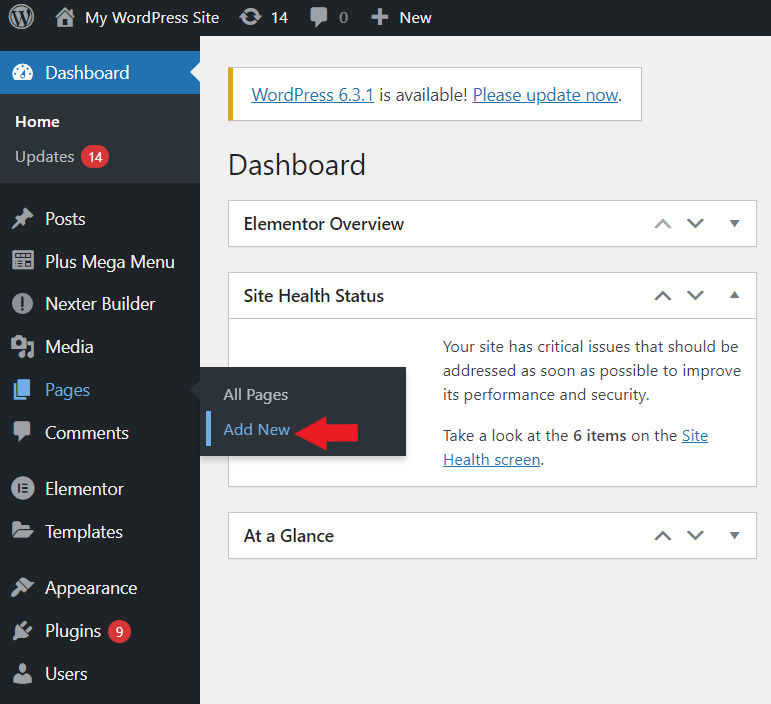
1. Creating a New Page
First, let’s create a fresh page. Head over to your WordPress dashboard and look for Pages on the left. Now click Add New. You will have a blank canvas to work with.

2. Add a Title
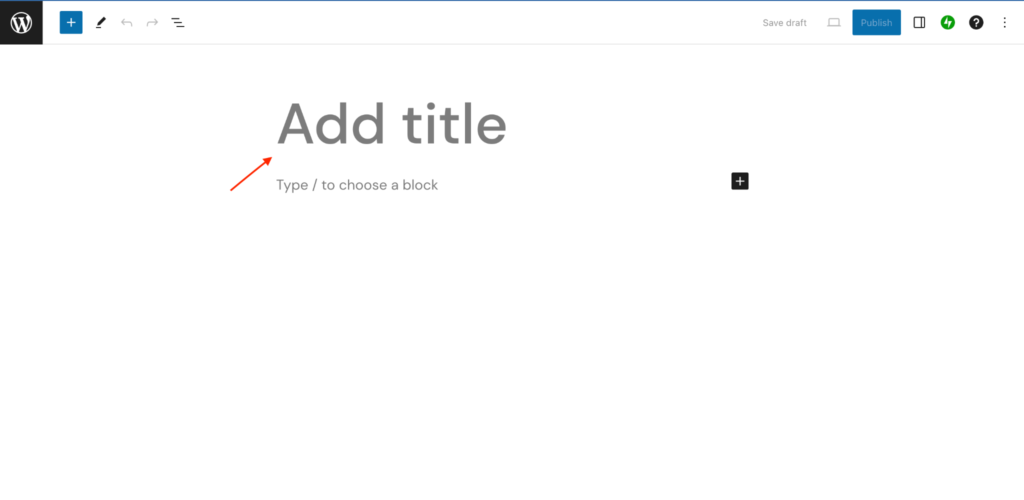
The space for your title is already built into the page and outlined with Add Title — type in your desired title here.

3. Adding New Blocks
The Gutenberg editor operates primarily through blocks.
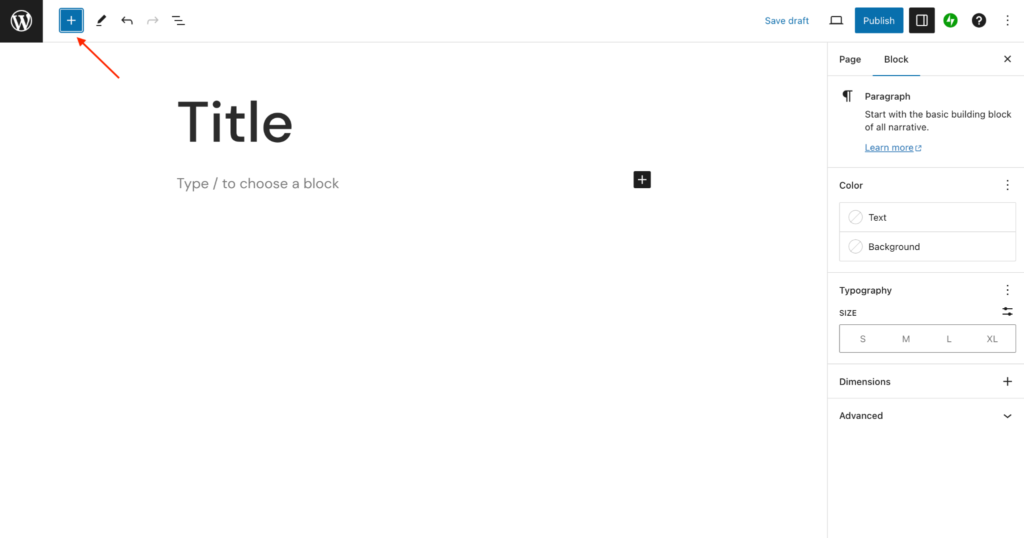
To add one, click on the + icon at the top left. A menu will appear, displaying various block options.
Select the appropriate block for your content.

4. Removing Blocks
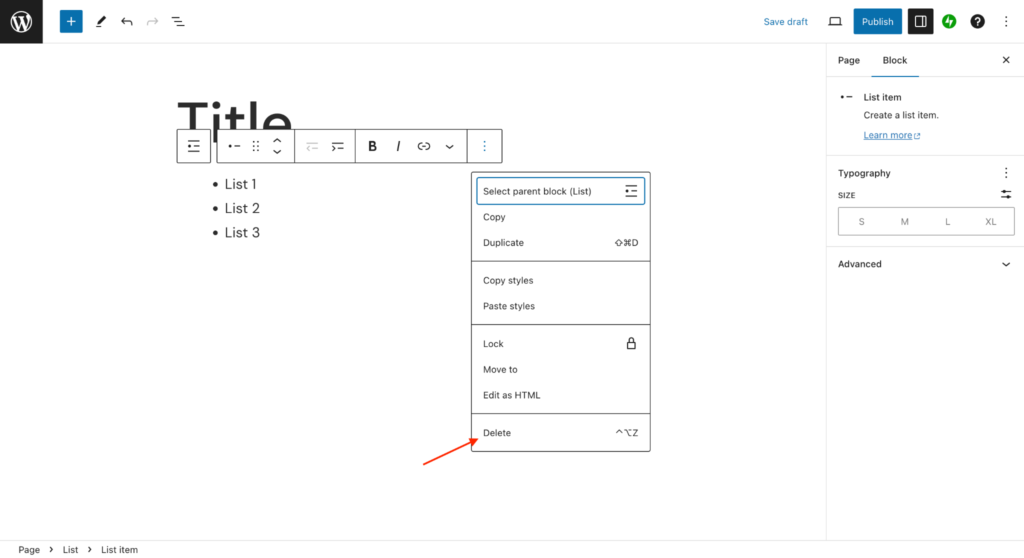
If a block becomes redundant or misplaced, it can be removed.
Select the block in question, click the three vertical dots on the right, and choose Delete from the dropdown menu.

5. Adding Written Content Using Gutenberg Editor
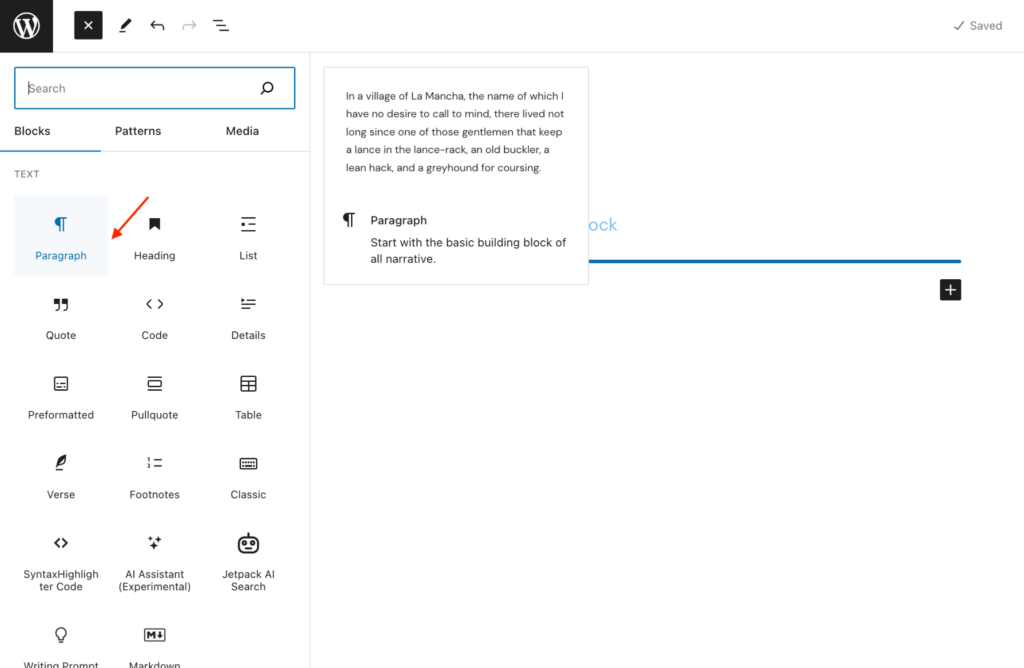
Textual content forms the backbone of most pages. To add text, choose the Paragraph block.
This block provides formatting options like alignment, font size, and color, allowing customized text presentation.

6. Adding Headers Using Blocks
Headers play a crucial role in structuring content and improving readability. The Heading block offers multiple levels (H1 to H6), ensuring content hierarchy and better SEO optimization.
To add a header, select the Heading block and input the desired header text.
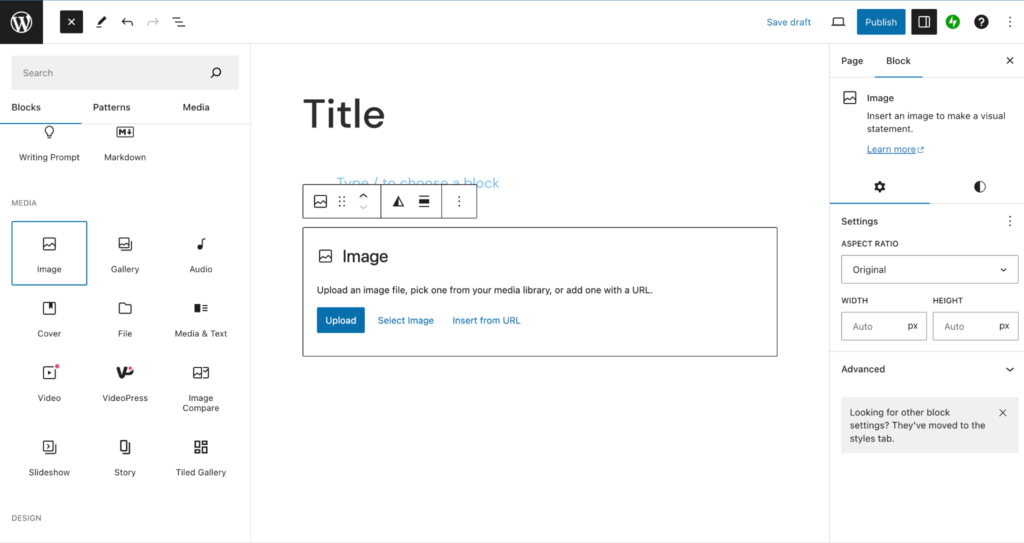
7. Adding Images Using Blocks
Visual content enhances engagement. To incorporate an image, select the Image block. You can upload a new image or choose one from the existing Media Library.

Want to design a stunning image gallery? Read how to create a WordPress image gallery using Gutenberg.
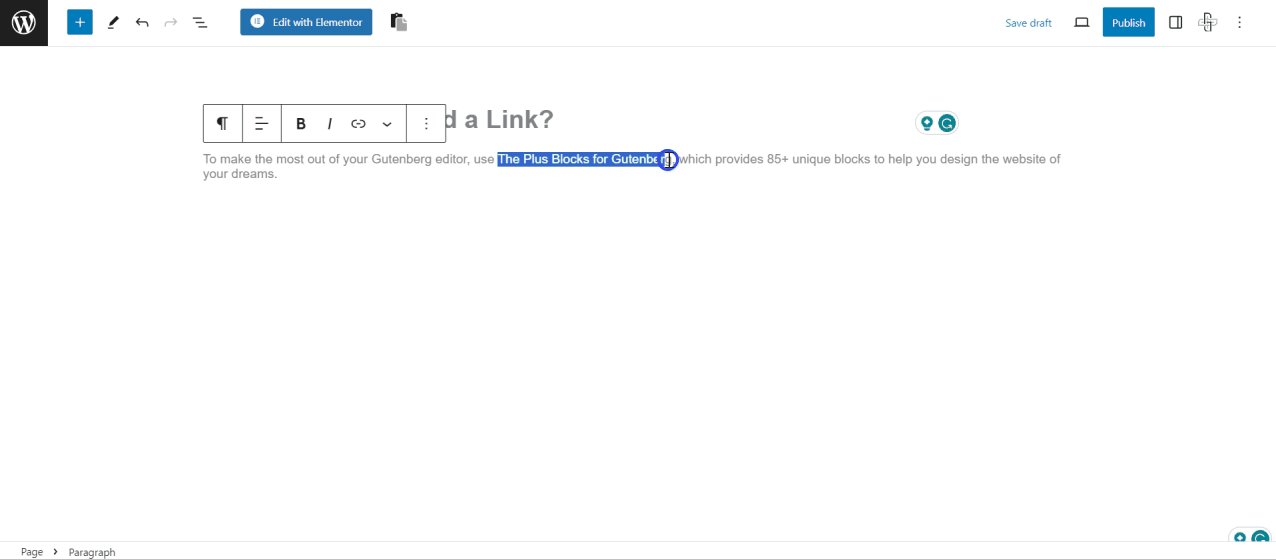
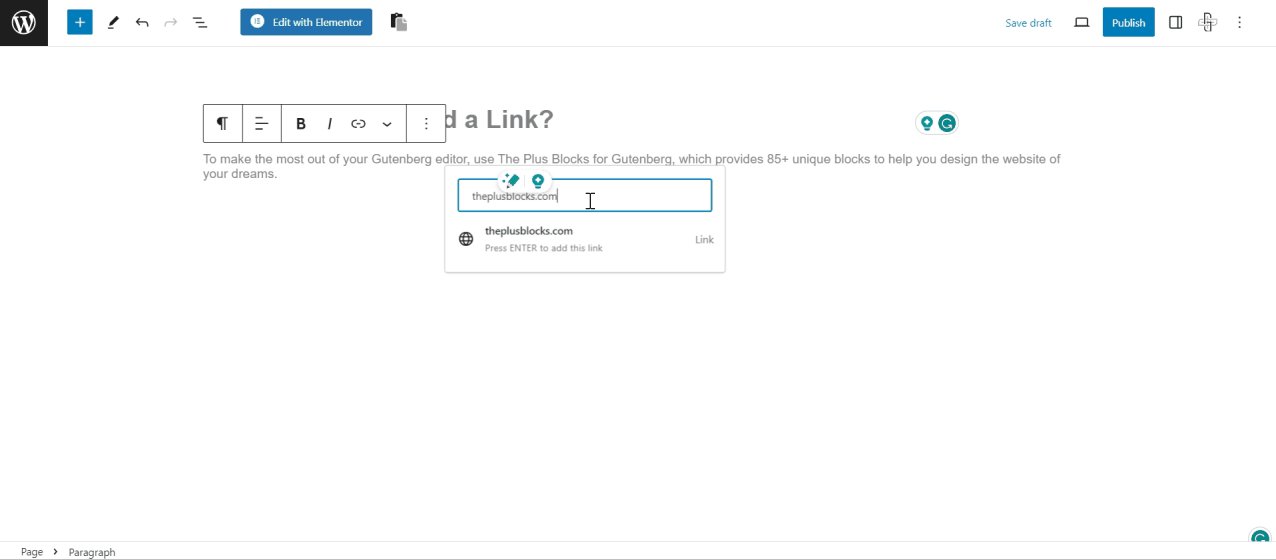
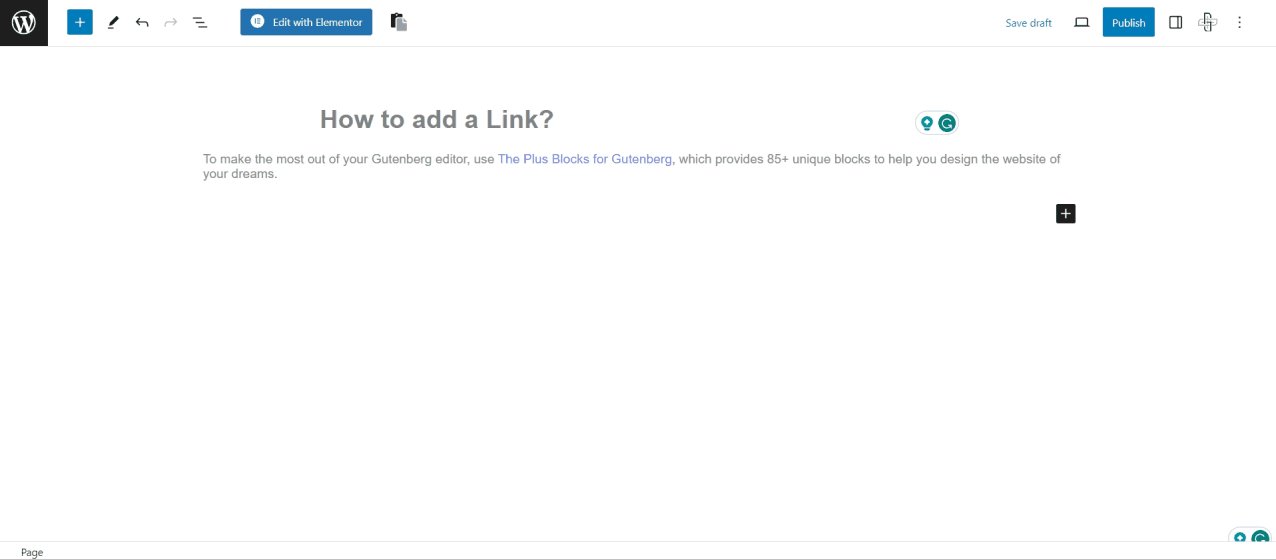
8. Adding a Link in the Block Editor
Hyperlinks connect your content to external sources or other sections of your website. To add a link, highlight the desired text, click the link icon, and input the URL.

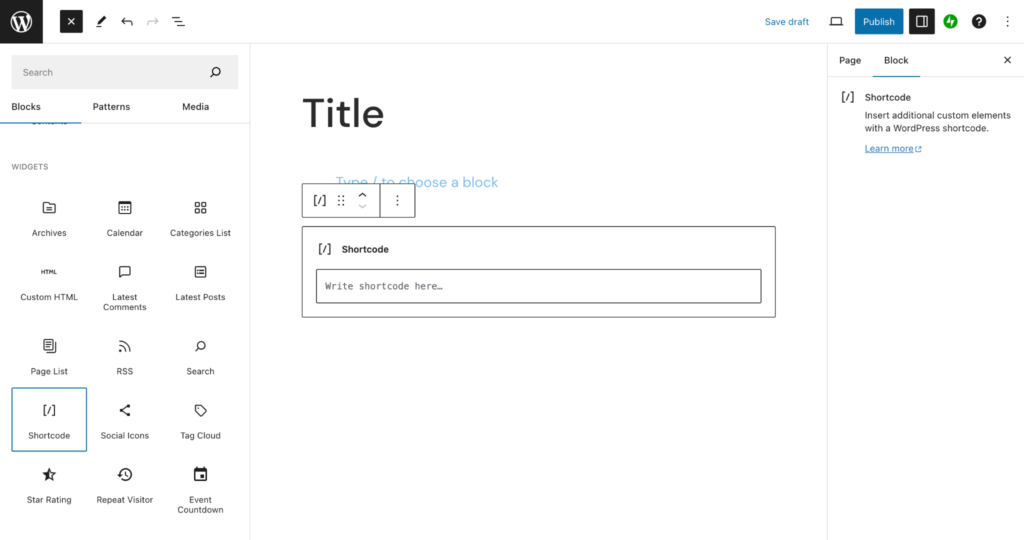
9. Adding Shortcodes Using Gutenberg
Shortcodes are unique WordPress codes that execute specific functions or plugins.
Select the Shortcode block from the Widgets section and input the relevant shortcode to add one.

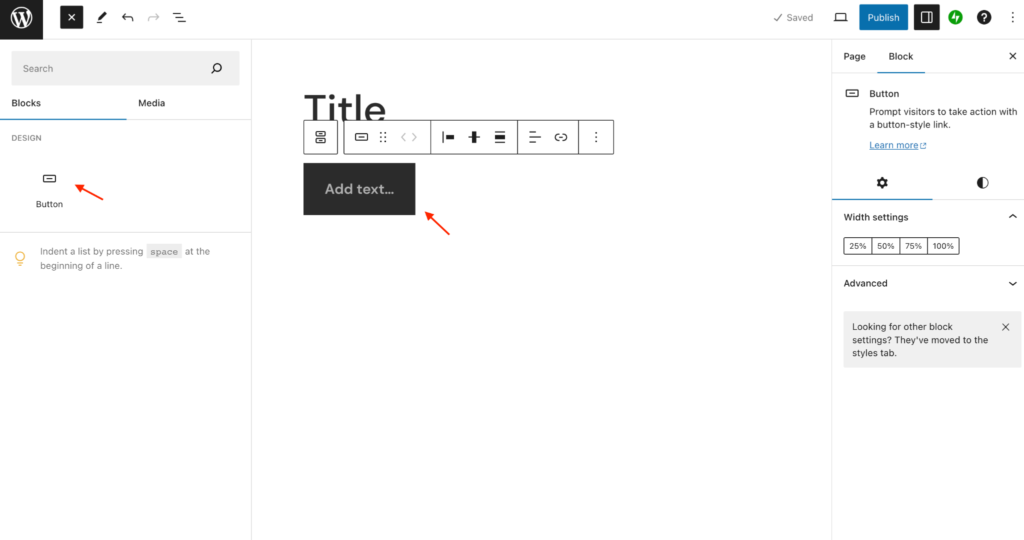
10. Adding a Button to Posts and Pages
Interactive elements like buttons can guide user actions or navigation.
To add one, choose the Buttons block, input the button’s text, provide the target URL, and style as required.

11. Embedding Using Gutenberg
Use the specific Embed blocks to enrich your content with external multimedia elements like videos, tweets, or podcasts.
Choose the relevant platform and provide the content’s URL or embed code.
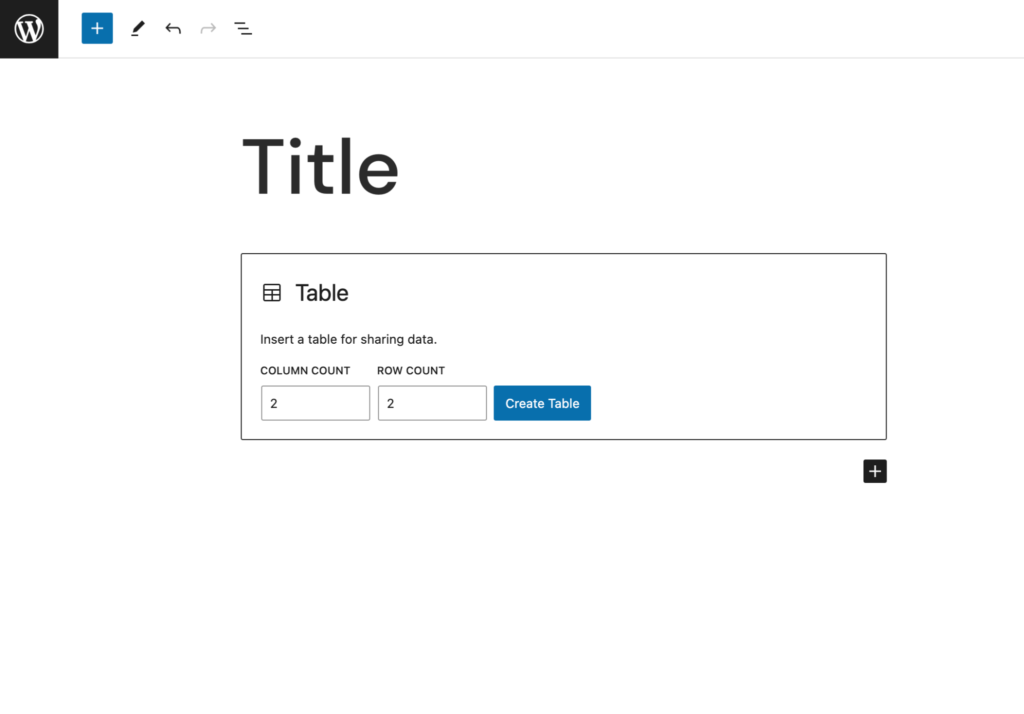
12. Creating Tables
For organized data presentation, the Table block is invaluable.
To add a table, choose the Table block. Specify the number of rows and columns, then fill your table with relevant data.

13. Saving and Reusing Blocks in Gutenberg
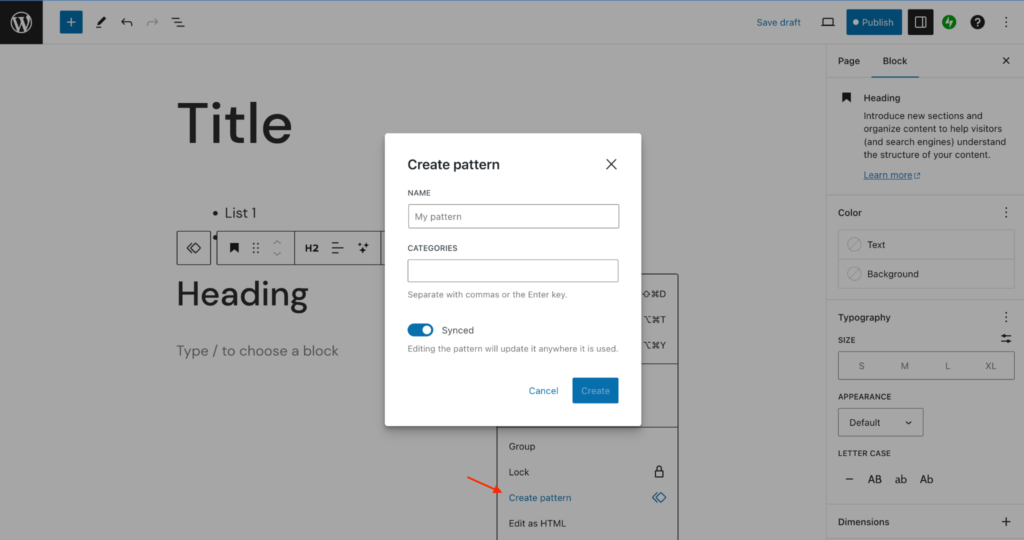
Reusable blocks are templates you can create and reuse across your website. To create a reusable block, create the block as you normally would.
Then click on the three dots in the edit menu, choose Create Pattern, and name your block. You can find your saved blocks by clicking + and navigating to Patterns > My Patterns.

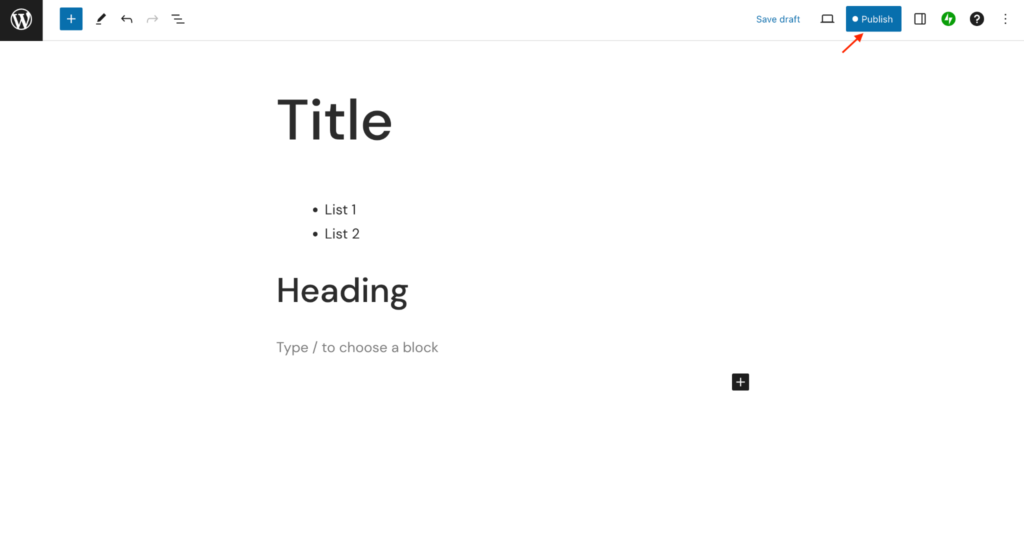
14. Publishing Using Gutenberg Block Editor
The final step is to publish your content. Click the blue Publish button on the top right, and your content will be live after a quick confirmation.

Want to learn How to create a complete WordPress website using Gutenberg? Here’s a detailed video tutorial:
Enhance the Functionality of Gutenberg Editor
While powerful on its own, the WordPress Gutenberg block editor can be supercharged with even more advanced features and functionalities.
You can do this by installing The Plus Blocks for Gutenberg, a WordPress Gutenberg plugin crafted specifically for the WordPress editor.
With over 85+ WordPress blocks and 300+ Prebuild UI Blocks and templates, The Plus Blocks enhances the Gutenberg editor, providing more functionalities and customizations.
You get Blog Builder, WooCommerce Builder, Mega Menu, Page Loading Animations, Multi-Social Feeds, and countless other useful blocks.

Check the entire list of 85+ Unique Blocks by The Plus Blocks for Gutenberg
Once you install The Plus Blocks, they are added to the Gutenberg block editor alongside the default widgets. Drag and drop them to your webpage to create intuitive and professional designs.
Download The Plus Blocks for Gutenberg today!
Further Read: It’s time to put everything you learned into practice. Find out how to create a high-converting landing page with Gutenberg.
FAQs for WordPress Gutenberg Editor
Is Gutenberg free for WordPress?
Gutenberg is now the default WordPress block editor. It is a free feature integrated with WordPress 5.0 and later versions. It is designed to elevate the editing experience and replace the previous classic editor.
Will Gutenberg Replace Page Builders?
Gutenberg will not replace page builders entirely. It merely improves the out-of-the-box website design experience on WordPress with its drag-and-drop editor. However, many page builders offer advanced design capabilities beyond what Gutenberg provides.
Is Gutenberg better than Elementor?
Both Gutenberg and Elementor have their unique strengths. While Gutenberg is a built-in feature of WordPress and offers a drag-and-drop editing experience, Elementor is a powerful page builder plugin that provides advanced design capabilities.
Is Gutenberg good for SEO?
Gutenberg is designed to be SEO-friendly. Its block-based structure allows for clean and organized content, which search engines love. Its performance and compatibility with SEO best practices are improving with continuous updates.
Can I create custom Gutenberg blocks in WordPress?
Yes, you can create custom Gutenberg blocks in WordPress. Developers can design custom blocks using JavaScript, ES6, and JSX. Plugins and tools allow you to create custom blocks without extensive coding knowledge. The Plus Blocks for Gutenberg is one such plugin that offers you unparalleled customization and creative freedom.
Can I still keep using the old Classic editor?
Yes, you can keep using the classic editor even with the introduction of Gutenberg. To let you do this, WordPress has a Classic Editor Plugin that will allow you to revert to the old editor if that is the interface and functionality you prefer over Gutenberg.
Can I use Elementor and Gutenberg together?
Yes, you can install the Elementor page builder plugin and use it with the Gutenberg editor. Once you install the plugin, you get an “Edit with Elementor” option within the Gutenberg editor. You can click it to switch to Elementor.
Is Gutenberg better than classic WordPress?
WordPress Gutenberg offers more flexibility and a modern user experience than the classic WordPress editor. Its drag-and-drop visual builder is quite beginner-friendly and lets you craft complex layouts with ease.